In this tutorial one can learn the basics of building an ASP.NET MVC3 Web application using
Microsoft Visual Studio, which is a free version of Microsoft Visual Studio.
Before you start, make sure you have the following things installed using the Web
Platform Installer.
Visual Studio Web
Developer Express with SQL Express
ASP.NET MVC 3
SQL Management
Studio
A Visual Web Developer project with C#
source code is available to accompany this topic. Download the C# version here.
If you prefer Visual Basic,you can apply all these steps using Visual Basic as you Templates.
You'll Learn In this tutorial :-
How to implement a
new ASP.NET MVC project solution.
How to implement
ASP.NET MVC controllers and views.
How to implement a
create new database using the Entity Framework code-first paradigm.
How to retrieve
and display data.
How to edit data
and enable data validation.
Getting Started
Start by running Visual Studion 2010 Ultimate and
select New Project from the Start page.
Create Your First Application in ASP.NET MVC3
Web Application
In the New ASP.NET
MVC 3 Project dialog box, select Internet Application. Leave Razor as the
default view engine or you select ASPX View.
Now Click OK.
Visual Studio Used Default templete for the ASP.NET MVC project which you
created. Now you are working on this application.
Create The Model
For The MVCStudent Application
- Go To Solution
Explorer > App_Data > Add >
Existing Item explorer to locate the Student.mdf file. Select it and click Add.
- Now Go To Solution Explorer > Models > Add >
New Item Now Select ADO.Net Entity Data
Model.
- Change the name of the model to Model1.edmx and click
Add.
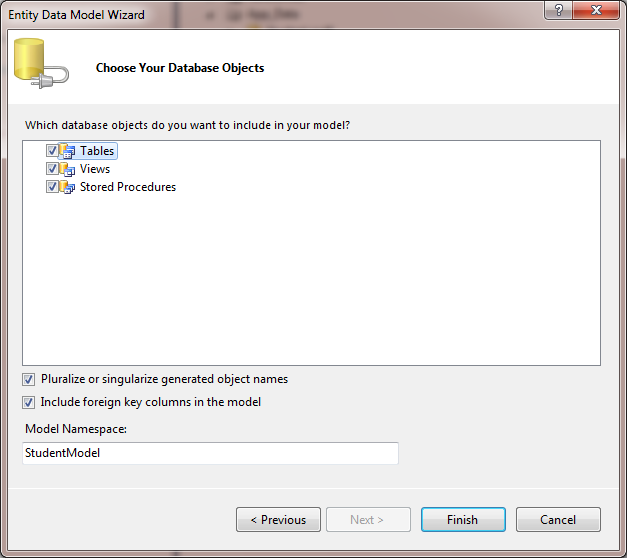
- In the Choose Model Contents window, select
Generate from database and then click the Next button.
- On the Choose Your
Data Connection page, select Student.mdf in the data connection drop down and
click Next.
- Check the Tables checkbox in Choose Your
Database Objects (shown in Figure 3) and click Finish.
Visual Studio will
open the Entity Data Model designer with the new model,
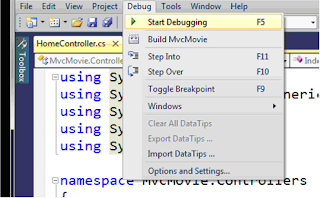
From the Debug
menu, select Start Debugging.
On Keyboard Shortcut Press F5 to Start Debugging.
In default
template on right side gives you two pages and login page. Now close your
browser and start some coding.
Adding a
Controller
In First Step is to creat controller class. In Solution Explorer > Controllers > Add >
Controller
Now name your new
controller and click Add.
Notice in Solution
Explorer that a new file has been created named StudentController.cs.
Now Creating Index
View to Display the Student List
Right click
anywhere in the Index method declaration (public ActionResult Index()).
In the context
menu that opens click the Add View option.

The AddView dialog
will open with the View name already set to Index.
Check the Create a
strongly typed view checkbox.
Drop down the
Model class option and select Blog.
From the Scaffold
template options select List.
These selections
will force Visual Studio to create a new web page with markup to display a list
of Blogs. The markup for this web page will use the new MVC Razor syntax.
Figure 12 shows the Add View dialog.
Click Add to
complete the view creation.
Running the
Application
When you first
created the MVC application with the template defaults, Visual Studio created a
global.asax file that has in it an instruction, called a routing, that tells
the application to start with the Index view of the Home controller. You’ll
need to change that to start with the Index View of the Blog controller
instead.
Open the
global.asax file from Solution Explorer.
Modify the
MapRoute call to change the value of controller from “Home” to “Student”.
Now Run The
Application
Now run your application and see you can create, edit, detail,






 6:28 PM
6:28 PM
 Bhavik Shah
Bhavik Shah